Многие веб-разработчики, и я в том числе, используют инструменты разработчика Chrome как разносторонний инструмент для веб-разработки. С помощью них очень удобно вносить изменения в CSS или HTML напрямую, или анализировать веб-страницу. Релиз Chrome 65 дал нам долгожданную отличную возможность переписывать и заменять ресурсы, которые использует веб-страница, нашими собственными локальными ресурсами. Например, вы можете переписать используемый веб-страницей CSS-файл и сделать локальные изменения для этого файла. Все изменения, которые вы сделаете для этого CSS-файла сразу же отобразятся на веб-странице.
Не самый известный факт в том, что возможность локальной перезаписи может использоваться для создания веб-сервера, который будет обслуживать статичные веб-страницы. Также вы можете дать вашему домену любое название, которое захотите. Даже если доменное имя уже существует, Chrome будет обслуживать страницы с вашего сервера, даже если запрашиваемая страница или сервер существуют на вашем локальном сервере.
Давайте посмотрим шаг за шагом на то, как сделать сервер для статичных веб-страниц, используя возможность локальной перезаписи данных. Свой домен я назову chromeserver.com:
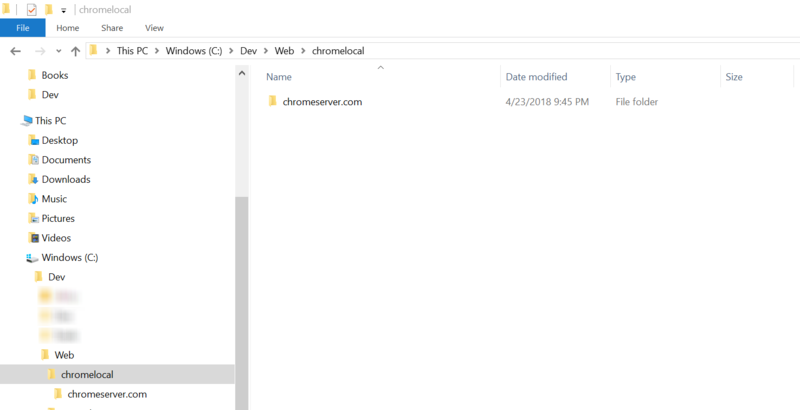
- Создайте локальное хранилище, которое будет корнем для всех ваших локальных перезаписанных файлов. В моём случае это
C:\Dev\Web\chromelocal. Теперь создайте свой корень для хранения документов веб-сервера в вашем хранилище перезаписанных файлов, файлы и ресурсы из которого будут обслуживаться, а также дайте ему название домена, которое вы выбрали. Поскольку моё доменное имяchromeserver.com, то я создал папкуchromeserver.comна путиC:\Dev\Web\chromelocal. Таким образом, полный путь к корню документов сервераC:\Dev\Web\chromelocal\chromeserver.com - Теперь создайте в этой папке свою веб-страницу и нужные для неё файлы. Для простоты я собираюсь использовать пример CSS-сетки Рэйчела Эндрю с https://gridbyexample.com/examples/. Далее я бессовестно скопирую HTML и CSS код из примера ‘Layering items’. Код HTML будет следующим:
<div class="wrapper"> <div class="box a">A</div> <div class="box b">B</div> <div class="box c">C</div> <div class="box d">D</div> <div class="box e">E</div> <div class="box f">F</div> </div>
3. Скопируйте HTML-код выше как index.html в директорию C:\Dev\Web\chromelocal\chromeserver.com. CSS-код будет следующим:
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(5, [col] 100px);
grid-template-rows: repeat(3, [row] auto);
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
z-index: 10;
}
.a {
grid-column: col / span 2;
grid-row: row;
}
.b {
grid-column: col 3 / span 3;
grid-row: row;
}
.c {
grid-column: col;
grid-row: row 2;
}
.d {
grid-column: col 2 / span 3;
grid-row: row 2;
}
.e {
grid-column: col / span 5;
grid-row: row 3;
}
.f {
grid-column: col 3 / span 3;
grid-row: row 2;
background-color: rgba(49, 121, 207, 0.5);
z-index: 20;
}
Скопируйте CSS-код выше как index.css в путь C:\Dev\Web\chromelocal\chromeserver.com.
Модифицируйте ваш HTML-код так, чтобы он обращался к нашему CSS-файлу, как в примере ниже:
<link rel="stylesheet" href="index.css"> <div class="wrapper"> <div class="box a">A</div> <div class="box b">B</div> <div class="box c">C</div> <div class="box d">D</div> <div class="box e">E</div> <div class="box f">F</div> </div>
4. Загрузите Chrome и откройте окно инструментов разработчика нажав F12.
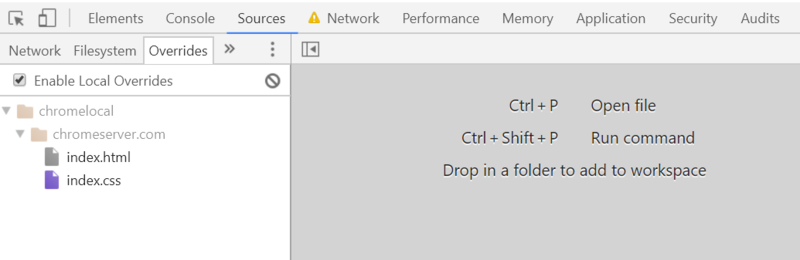
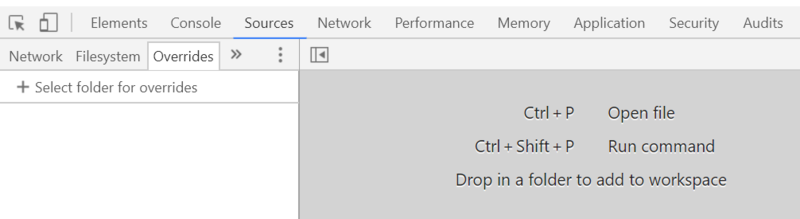
Выберите вкладку ‘Sources’ и затем нажмите ‘Overrides‘ слева на навигационной панели.
Нажмите ‘+ Select folder for overrides‘. В окне выбора директории выберите путь C:\Dev\Web\chromelocal как корень для всех перезаписей.
Когда Chrome попросит вас разрешить доступ, нажмите ‘Allow‘, чтобы позволить Chrome использовать содержимое папки. Вы увидите, что хранилище и его содержимое появится в навигационной панели.
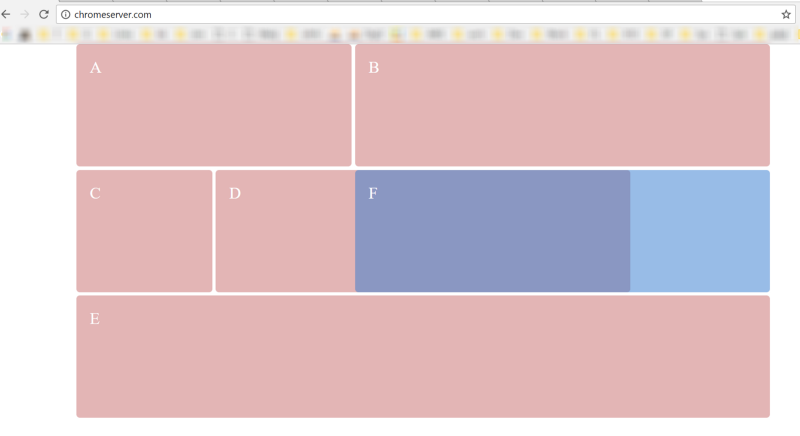
5. В окне браузера перейдите по http://chromeserver.com. Вуаля! Ваша веб-страница отображается в вашем браузере.
Таким образом вы можете создать любое количество локальных веб-серверов. Просто добавьте больше доменов, как папки в C:\Dev\Web\chromelocal. Затем добавьте веб-страницы и ресурсы в эти директории. Наслаждайтесь!
![]() Подписывайтесь на канал “Engine.MD” в Telegram, чтобы первыми узнавать о новостях и эксклюзивных материалах.
Подписывайтесь на канал “Engine.MD” в Telegram, чтобы первыми узнавать о новостях и эксклюзивных материалах.